- 10 de octubre de 2023
- techcompsolutionsec
- 0

IMPLEMENTAR VPS SEGURO LINUX SERVER DEBIAN 12
NGINX – NODE.JS – MONGO DB - CLOUD FLARE
Prerrequisitos
Implementación aplicación web React en servidor Linux Debian 12:
1.Servidor Hetznet usado el servidor Debian 12 CPX11 (SSD: 40 GBG, RAM: 2 GB, vCPU: 2)
2. Nginx
3. Proyecto en React
4. Nodo JS /NPM / PM2
5. Repositorio de GitLab o Github
Paso 1: Inicia sesión en el servidor de Debian utilice el siguiente comando para iniciar sesión en el servidor.
ssh username@ip_de_servidor -i llave_privada -p 22
Paso 2: Actualizaremos los repositorios del servidor.
apt update
apt dist-upgrade
Paso 3: Cambiamos la zona horaria.
dpkg-reconfigure tzdata
Paso 4: Vamos a realizar la conexion SSH con Gitlab o GitHub.
cd /root/.ssh/ ssh-keygen ssh-agent -s eval $(ssh-agent -s) ssh-add id_rsa cat id_rsa.pub
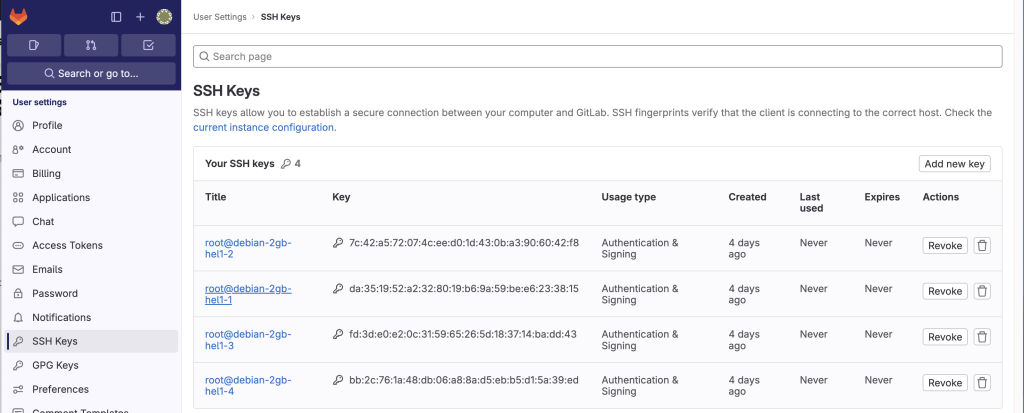
Paso 5: Agregamos la llave publica generada en nuestro servidor.
Paso 6: Validamos la connexion SSH en nuestro servidor.
sudo ssh -T ssh://git@gitlab.com
sudo ssh -T ssh://git@github.com
Paso 7: Agregamos un usuario nuevo
adduser techcompsolutions
Paso 8: Asignamos al usuario al grupo SUDO
adduser techcompsolutions sudo
Paso 9: Crearemos el directorio .SSH
mkdir /home/techcompsolutions/.ssh
Paso 10: Generamos una nueva lleve de acceso en nuestro pc.
ssh-keygen
Paso 11: Crearemos el archivo para almacenar la nueva llave publica generada.
nano /home/techcompsolutions/.ssh/authorized_keys
Paso 12: Verificamos la llave publica almacenada.
cat /home/techcompsolutions/.ssh/authorized_keys
Paso 13: Recargamos el servicio SSH
systemctl reload ssh.service
Paso 14: Nos conectamos a nuestro servidor con la ueva llave privada.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 22
Paso 15: Instalamos el FireWall UFW
sudo apt install ufw
Paso 16: Cambiamos el parámetro del archivo sshd_config buscamos y cambimos.
sudo nano /etc/ssh/sshd_config
Port 8226
PermitRootLogin no
PasswordAuthentication no
Paso 17: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
Paso 18: Habiliotamos el puerto SSH 8226 en el FireWall.
sudo ufw allow "8226"
Paso 19: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
paso 20: Habilitamos el FireWall.
sudo ufw enable
Paso 21: Verificamos el estado del FireWall y los puertos habilitados.
sudo ufw status verbose
Paso 22: Nos desconectamos y volvemos a conectarnos con el nuevo puerto.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 8226
Paso 23: Instamos el compresor y descompresor.
sudo apt install zip unzip
Paso 24: Instalamos Git
sudo apt install git
Paso 25: Habilitamos LL buscamos en nuestro alias ll y descomentamos guardamos y reiniciamos nuestro servidor.
sudo nano ~/.bashrc
alias ll='ls $LS_OPTIONS -l'
sudo reboot now
Paso 26: Instalamos Fail2Ban y Paquetes adicionales.
sudo apt install fail2ban
sudo apt install python3-systemd
Paso 27: Editamos el archivo de configuración Fail2Ban.
nano /etc/fail2ban/jail.d/defaults-debian.conf
Paso 28: Agregamos la siguiente línea.
backend = systemd
Paso 29: Creamos el archivo JAIL.LOCAL
sudo nano /etc/fail2ban/jail. Local
Paso 30: Agregamos en el archivo el siguiente bloque de línea.
[DEFAULT] bantime = 10h maxretry = 3 [sshd] enabled = true [ssh-ddos] enabled = true port = ssh filter = sshd-ddos logpath = /var/log/auth.log maxretry = 3Paso 31: Iniciamos Fail2Band.
sudo systemctl start fail2ban.service
Paso: 32 Reiniciemos el servicio SSH.
sudo systemctl reload sshd.service
Paso 33: Reiniciamos el servicio Fail2Ban.
sudo systemctl restar fail2ban.service
Paso 34: Verificamos el estado Fail2Ban.
sudo systemctl status fail2ban.service
Paso 35: Verificamos el estado las Jaulas.
sudo fail2ban-client status sshd
Paso 36: Instamos Nginx Proxy
sudo apt update sudo apt install nginx -yPaso 37: Habilitamos los puertos 80 443.
sudo ufw allow "Nginx Full"
Paso 38: Crearemos el archivo snnipets de seguridad nginx agregamos el bloque de líneas.
sudo nano /etc/nginx/snippets/dos-protection.conf
# DoS and DDoS Protection Settings #Define limit connection zone called conn_limit_per_ip with memory size 15m based on the un$ limit_conn_zone $binary_remote_addr zone=conn_limit_per_ip:15m; #Define limit request to 40/sec in zone called req_limit_per_ip memory size 15m based on IP limit_req_zone $binary_remote_addr zone=req_limit_per_ip:15m rate=40r/s; #Using the zone called conn_limit_per_ip with max 40 connections per IP limit_conn conn_limit_per_ip 40; #Using the zone req_limit_per_ip with an exceed queue of size 40 without delay for the 40 a$ limit_req zone=req_limit_per_ip burst=40 nodelay; #Do not wait for the client body or headers more than 5s (avoid slowloris attack) client_body_timeout 5s; client_header_timeout 5s; send_timeout 5; #Establishing body and headers max size to avoid overloading tqhe server I/O client_body_buffer_size 256k; client_header_buffer_size 2k; client_max_body_size 100m; large_client_header_buffers 2 2k;
Paso 39: Crearemos el archivo de seguridad cabeceras agregamos bloques de líneas.
sudo nano /etc/nginx/snippets/security-headers.conf
# security setting start add_header X-Frame-Options SAMEORIGIN; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Referrer-Policy "strict-origin-when-cross-origin"; add_header Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"; # security setting end
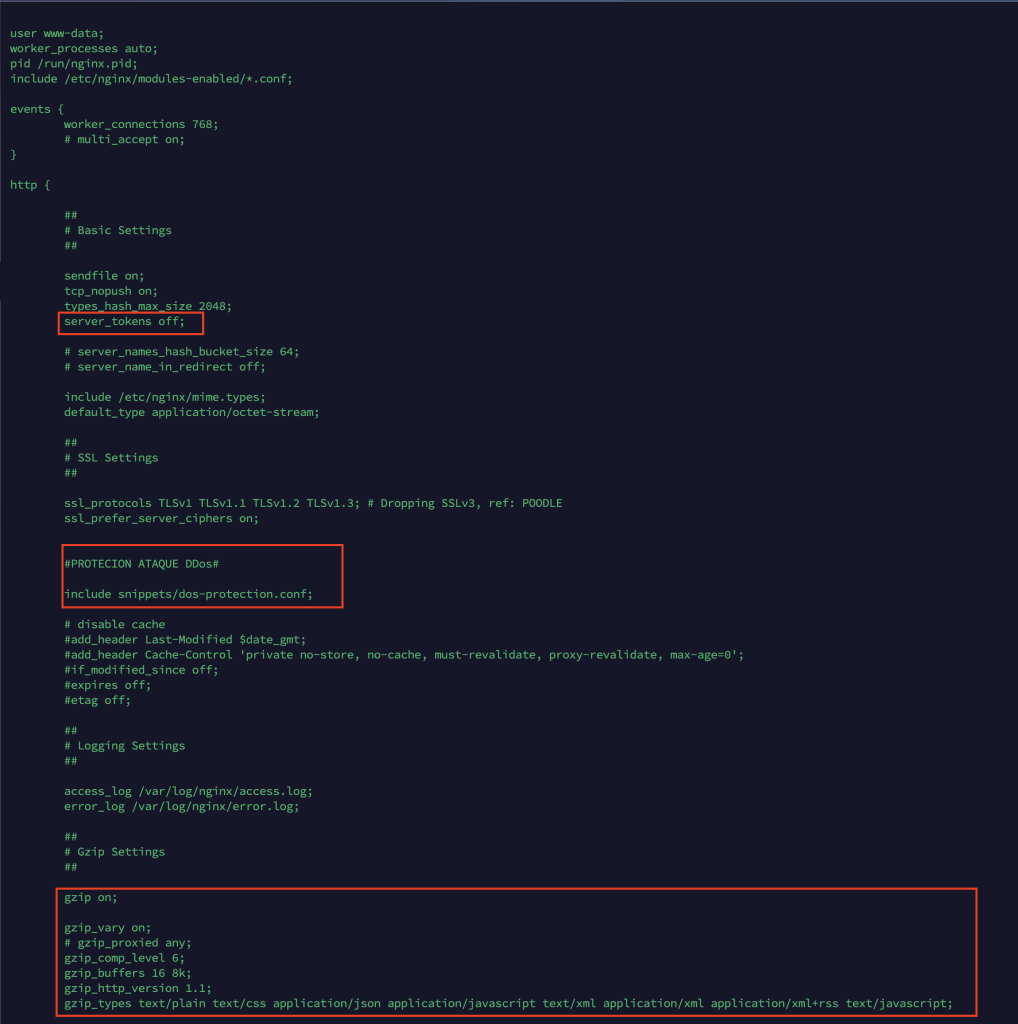
Paso 40: Configuramos el archivo ngnix.conf y des comentamos y agregamos.
sudo nano /etc/nginx/nginx.conf
server_tokens off;
# protección DDos include snippets/dos-protection.conf;
gzip on; gzip_vary on; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Paso 41: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 42: ingresamos a la ruta para crear archivo alias nginx sitios.
cd /etc/nginx/sites-available/
Paso 43: Copiaremos el archivo default para modificar.
sudo cp default techcompsolutions.com
Paso 44: Ahora configuramos el archivo.
sudo nano /etc/nginx/sites-available/techcompsolutions.com
Paso 45: Agregamos el bloque de líneas y modificamos donde este el dominio. server { listen 80 default_server; listen [::]:80 default_server; server_name _; return 301 https://techcompsolutions.com; } server { include snippets/security-headers.conf; root /var/www/techcompsolutions.com/client/build/; # Add index.php to the list if you are using PHP index index.html; server_name techcompsolutions.com; location ^~ /asset/ { gzip_static on; expires 12h; add_header Cache-Control public; } location / { proxy_http_version 1.1; proxy_cache_bypass $http_upgrade; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass http://localhost:3001; } location ~ /\.ht { deny all; } location ~ /\.git { deny all; } }
Paso 41: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 42: Habilitamos nuestro sitio web creando un alias.
sudo ln -s /etc/nginx/sites-available/techcompsolutions.com /etc/nginx/sites-enabled/
Paso 43: Eliminamos el archivo por default de sitio habilitados.
rm/etc/nginx/sites-enabled/default
Paso 44: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 45: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
Paso 46: Instalaremos Certbot para generar nuestro Certificados SSL.
sudo apt update
sudo apt install snapd
sudo snap install core; sudo snap refresh core
sudo snap install --classic certbot
sudo reboot now
certbot --nginx --hsts --staple-ocsp --must-staple -d techcompsolutions.com
Paso 47: Buscamos y agregamos el archivo Nginx sitio creado anterior agregáremos la palabra http2
sudo nano /etc/nginx/sites-available/techcompsolutions.com
listen [::]:443 ssl ipv6only=on http2; # managed by Certbot listen 443 ssl http2; # managed by CertbotPaso 48: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 49: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
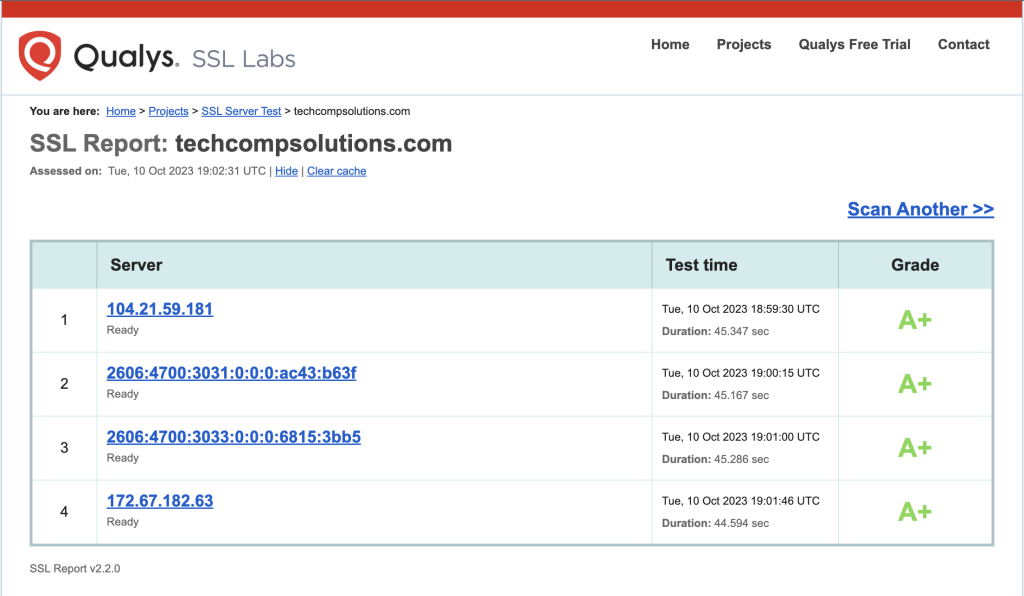
Paso 50: comprobamos la seguridad del https de nuestro sitio web tine que darnos una calificación.
A+
https://www.ssllabs.com/ssltest
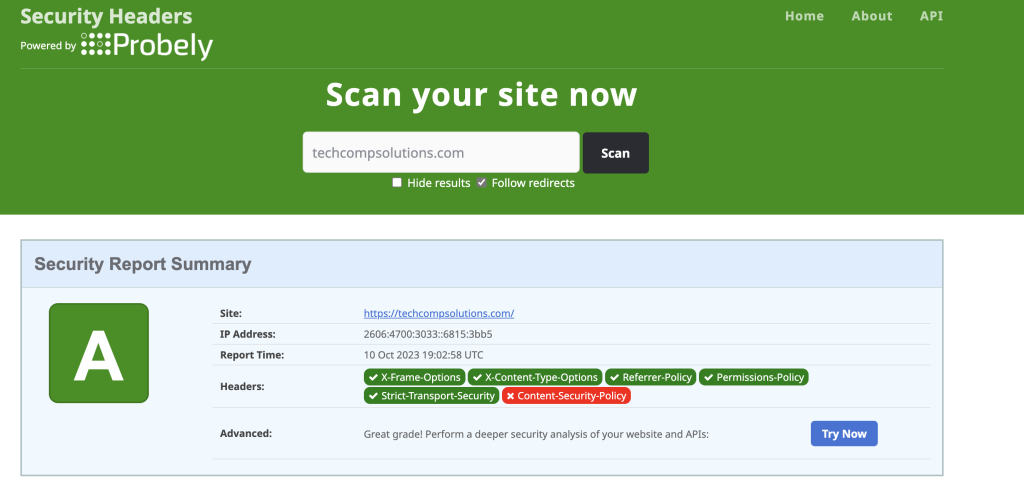
Paso 51: comprobamos nuestras cabeceras de nuestro dominio calificación A.
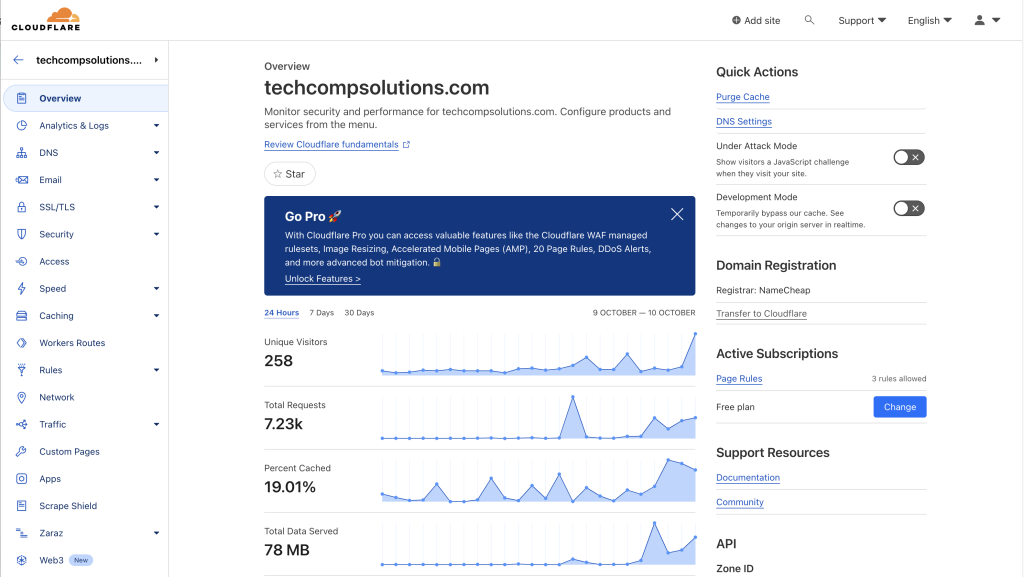
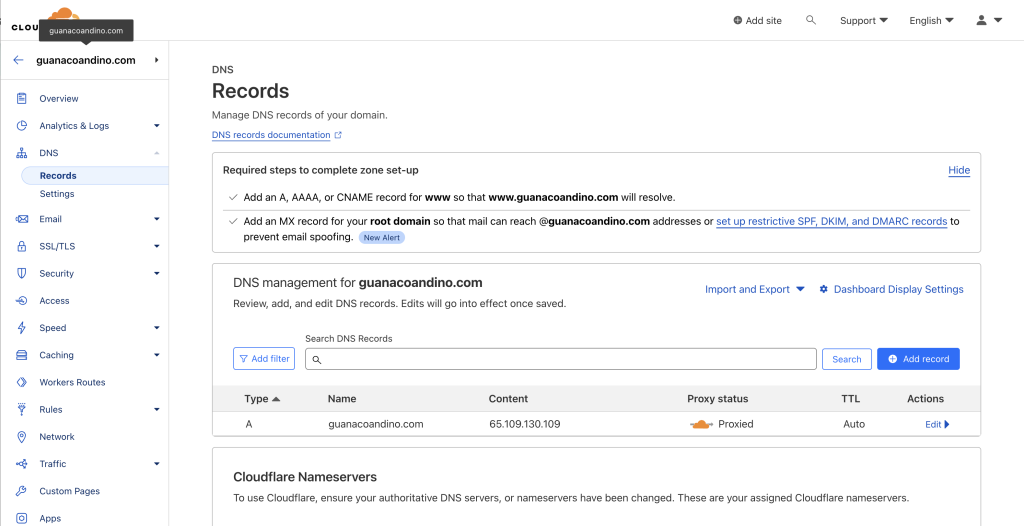
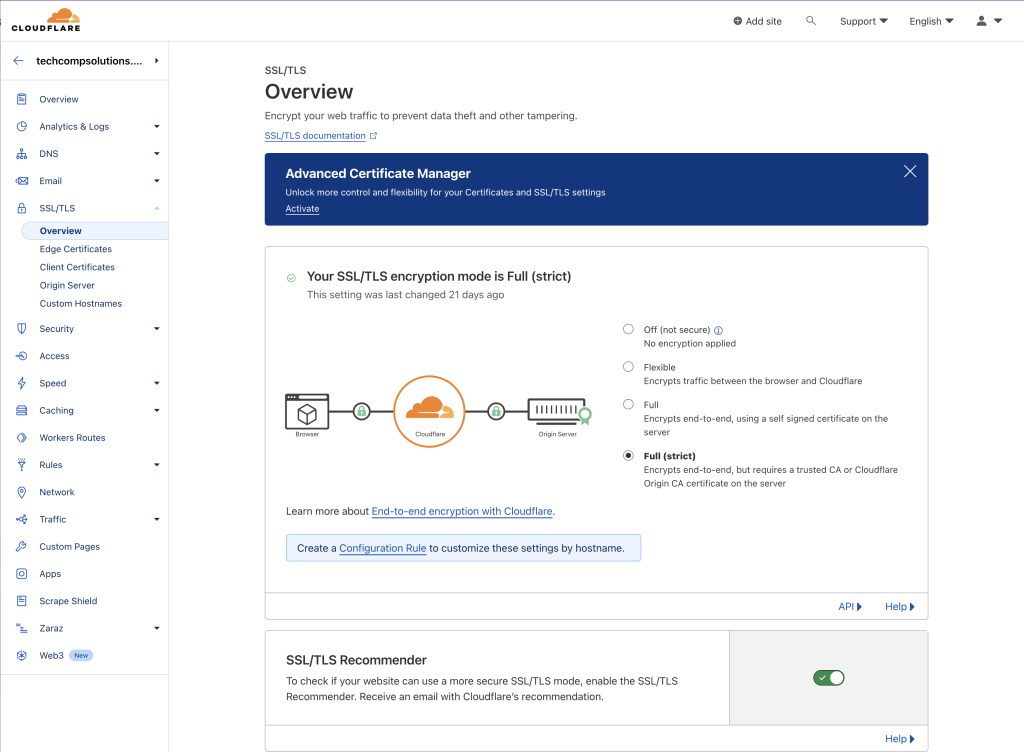
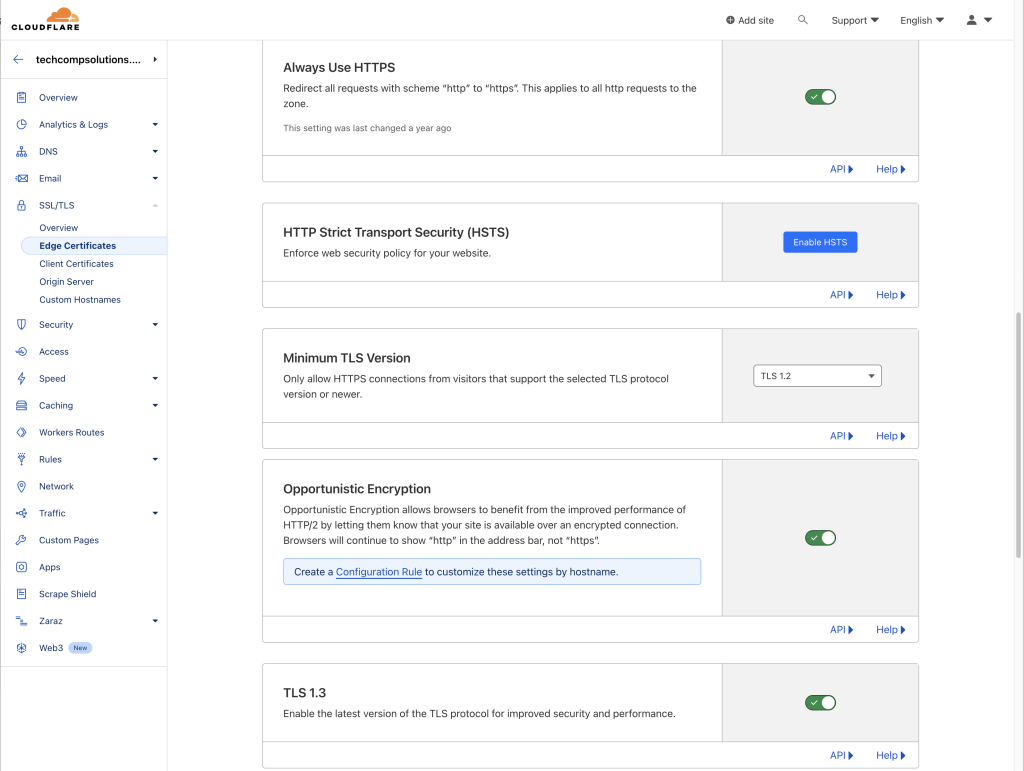
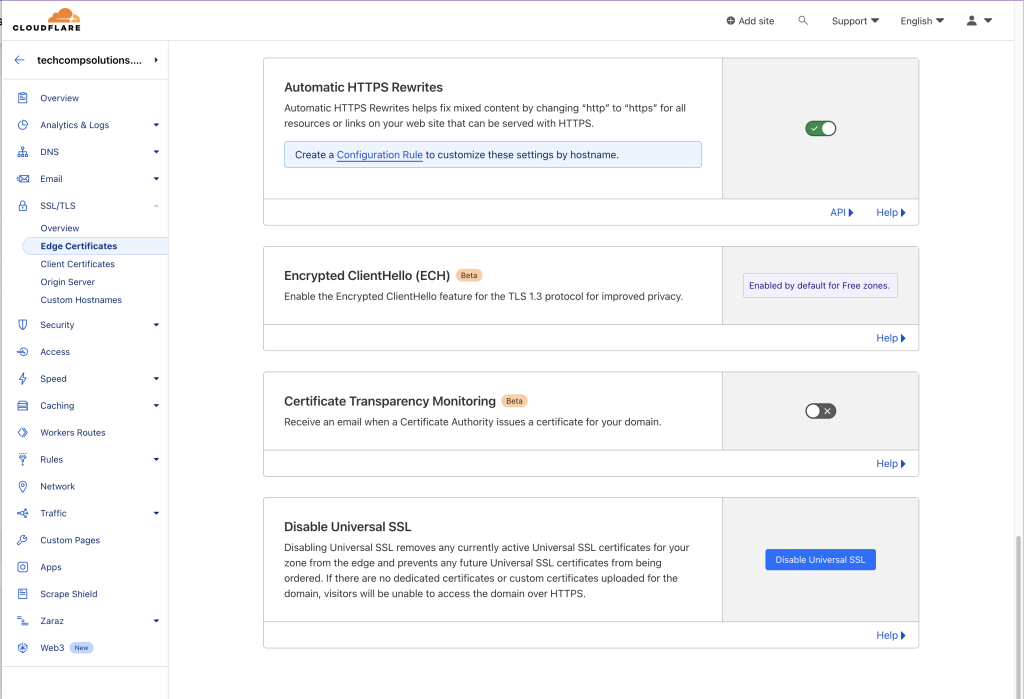
https://securityheaders.com Paso 52: Configuramos nuestro dominio en CloudFlare.
Paso 53: Instalamos repositorio node js
apt update
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
apt-get install -y nodejs
sudo apt install build-essential
sudo npm install pm2@latest -g
Paso 54: Instalaremos NVM para cambios de version de node js
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
reboot now
nvm install 18.17.1
nvm use 18.17.1
Paso 55: Para habilitar y ejecutar nuestro proyecto node.js debe ingresar al directorio back-end
sudo pm2 start app.js --name index
sudo pm2 save
sudo pm2 startup
sudo pm2 status
sudo pm2 save
Paso 56: Instalaremos el Motor MongoDB.
sudo apt-get install gnupg curl
sudo curl -fsSL https://pgp.mongodb.com/server-7.0.asc |sudo gpg --dearmor -o /etc/apt/trusted.gpg.d/mongodb-server-7.0.gpg
sudo echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu jammy/mongodb-org/7.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-7.0.list
sudo apt-get update
sudo apt-get install -y mongodb-org
sudo systemctl start mongod
sudo systemctl status mongod
sudo systemctl enable mongod
mongosh
Paso 57: Debe otorgar los permisos al socket MongoDB para ejecutarlo.
sudo chown -R mongodb:mongodb /var/lib/mongodb
sudo chown mongodb:mongodb /tmp/mongodb-27017.sock
sudo systemctl restart mongod
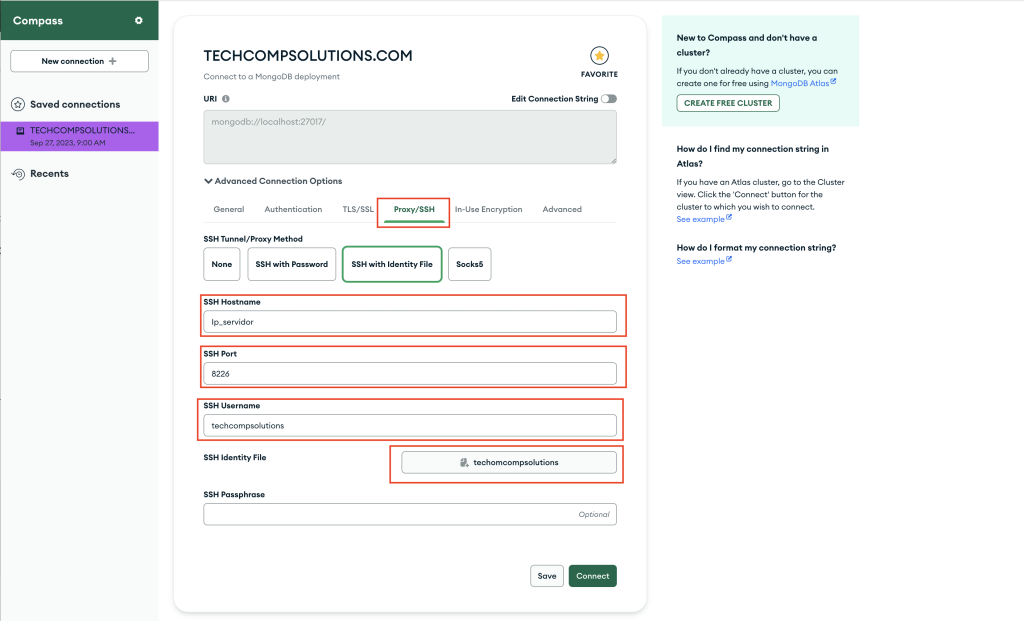
Paso 58: Conexion con MongoDB Compass a nuestro servidor.
Paso 73: Ingresamos al directorio donde estará alojado nuestro proyecto
cd /var/www/
Paso 74: Clonamos nuestro proyecto React desde GitLab o GitHub.
sudo git clone -b nombre_rama ssh://git@gitlab.com:techcompsolutions/test-ecuador.git techcompsolutions.com
Paso 75: Daremos permisos a nuestro directorio.
sudo chown -R www-data:www-data /var/www/techcompsolutions.com/client
sudo chown -R www-data:www-data /var/www/techcompsolutions.com/server