- 10 de octubre de 2023
- techcompsolutionsec
- 0

IMPLEMENTAR VPS SEGURO LINUX SERVER DEBIAN 12
NGINX – NETCORE 7 - MYSQL 8 - CLOUDFLARE
Prerrequisitos
Implementación aplicación web NetCore en servidor Linux Debian 12:
1.Servidor Hetznet he usado el servidor Debian 12 (CPX11 – SSD: 40 GBG, RAM: 2 GB, vCPU: 2).
2. Nginx
3. Proyecto en NETCore
4. Repositorio de GitLab o Github
Paso 1: Inicia sesión en el servidor de Debian utilice el siguiente comando para iniciar sesión en el servidor.
ssh username@ip_de_servidor -i llave_privada -p 22
Paso 2: Actualizaremos los repositorios del servidor.
apt update
apt dist-upgrade
Paso 3: Cambiamos la zona horaria.
dpkg-reconfigure tzdata
Paso 4: Vamos a realizar la conexion SSH con Gitlab o GitHub.
cd /root/.ssh/ ssh-keygen ssh-agent -s eval $(ssh-agent -s) ssh-add id_rsa cat id_rsa.pub
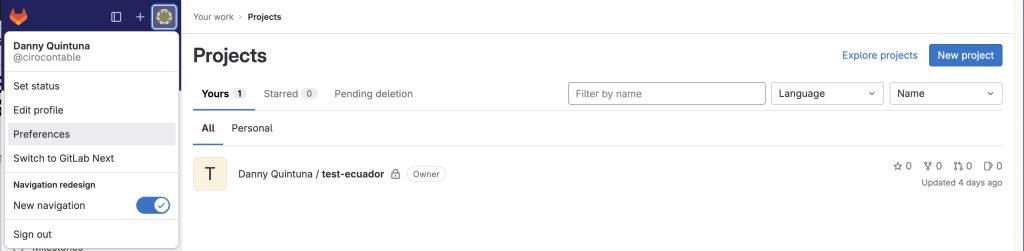
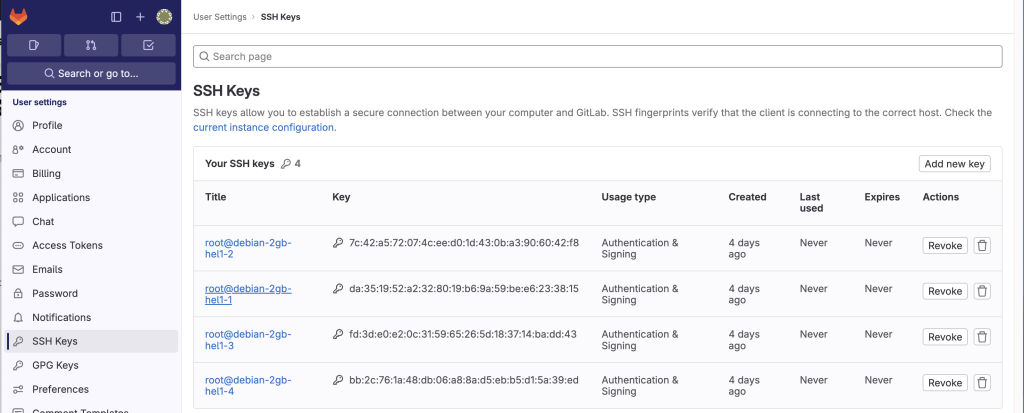
Paso 5: Agregamos la llave publica generada en nuestro servidor.
Paso 6: Validamos la connexion SSH en nuestro servidor.
sudo ssh -T ssh://git@gitlab.com
sudo ssh -T ssh://git@github.com
Paso 7: Agregamos un usuario nuevo
adduser techcompsolutions
Paso 8: Asignamos al usuario al grupo SUDO
adduser techcompsolutions sudo
Paso 9: Crearemos el directorio .SSH
mkdir /home/techcompsolutions/.ssh
Paso 10: Generamos una nueva lleve de acceso en nuestro pc.
ssh-keygen
Paso 11: Crearemos el archivo para almacenar la nueva llave publica generada.
nano /home/techcompsolutions/.ssh/authorized_keys
Paso 12: Verificamos la llave publica almacenada.
cat /home/techcompsolutions/.ssh/authorized_keys
Paso 13: Recargamos el servicio SSH
systemctl reload ssh.service
Paso 14: Nos conectamos a nuestro servidor con la ueva llave privada.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 22
Paso 15: Instalamos el FireWall UFW
sudo apt install ufw
Paso 16: Cambiamos el parámetro del archivo sshd_config buscamos y cambimos.
sudo nano /etc/ssh/sshd_config
Port 8226
PermitRootLogin no
PasswordAuthentication no
Paso 17: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
Paso 18: Habiliotamos el puerto SSH 8226 en el FireWall.
sudo ufw allow "8226"
Paso 19: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
paso 20: Habilamos el FireWall.
sudo ufw enable
Paso 21: Verificamos el estado del FireWall y los puertos habilitados.
sudo ufw status verbose
Paso 22: Nos desconectamos y volvemos a conectarnos con el nuevo puerto.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 8226
Paso 23: Instamos el compresor y descompresor.
sudo apt install zip unzip
Paso 24: Instalamos Git
sudo apt install git
Paso 25: Habilitamos LL buscamos en nuestro alias LL y des comentamos.
sudo nano ~/.bashrc
alias ll='ls $LS_OPTIONS -l'
Paso 26: Instalamos Fail2Ban y Paquetes adicionales.
sudo apt install fail2ban
sudo apt install python3-systemd
Paso 27: Editamos el archivo de configuración Fail2Ban.
nano /etc/fail2ban/jail.d/defaults-debian.conf
Paso 28: Agregamos la siguiente linea.
backend = systemd
Paso 29: Creamos el archivo JAIL.LOCAL
sudo nano /etc/fail2ban/jail. Local
Paso 30: Agregamos en el archivo el siguiente bloque de linea.
[DEFAULT] bantime = 10h maxretry = 3 [sshd] enabled = true [ssh-ddos] enabled = true port = ssh filter = sshd-ddos logpath = /var/log/auth.log maxretry = 3Paso 31: Iniciamos Fail2Ban.
sudo systemctl start fail2ban.service
Paso: 32 Reiniciemos el servicio SSH.
sudo systemctl reload sshd.service
Paso 33: Reiniciamos el servicio Fail2Ban.
sudo systemctl restart fail2ban.service
Paso 34: Verificamos el estado Fail2Ban.
sudo systemctl status fail2ban.service
Paso 35: Verificamos el estado las Jaulas.
sudo fail2ban-client status sshd
Paso 36: Instamos Nginx Proxy
sudo apt update
sudo apt install nginx -y
Paso 37: Habilitamos los puertos 80 443.
sudo ufw allow "Nginx Full"
Paso 38: Crearemos el archivo snnipets de seguridad nginx agregamos el bloque de líneas.
sudo nano /etc/nginx/snippets/dos-protection.conf
# DoS and DDoS Protection Settings #Define limit connection zone called conn_limit_per_ip with memory size 15m based on the un$ limit_conn_zone $binary_remote_addr zone=conn_limit_per_ip:15m; #Define limit request to 40/sec in zone called req_limit_per_ip memory size 15m based on IP limit_req_zone $binary_remote_addr zone=req_limit_per_ip:15m rate=40r/s; #Using the zone called conn_limit_per_ip with max 40 connections per IP limit_conn conn_limit_per_ip 40; #Using the zone req_limit_per_ip with an exceed queue of size 40 without delay for the 40 a$ limit_req zone=req_limit_per_ip burst=40 nodelay; #Do not wait for the client body or headers more than 5s (avoid slowloris attack) client_body_timeout 5s; client_header_timeout 5s; send_timeout 5; #Establishing body and headers max size to avoid overloading tqhe server I/O client_body_buffer_size 256k; client_header_buffer_size 2k; client_max_body_size 100m; large_client_header_buffers 2 2k;
Paso 39: Crearemos el archivo de seguridad cabeceras agregamos bloques de lineas.
sudo nano /etc/nginx/snippets/security-headers.conf
# security setting start add_header X-Frame-Options SAMEORIGIN; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Referrer-Policy "strict-origin-when-cross-origin"; add_header Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"; # security setting end
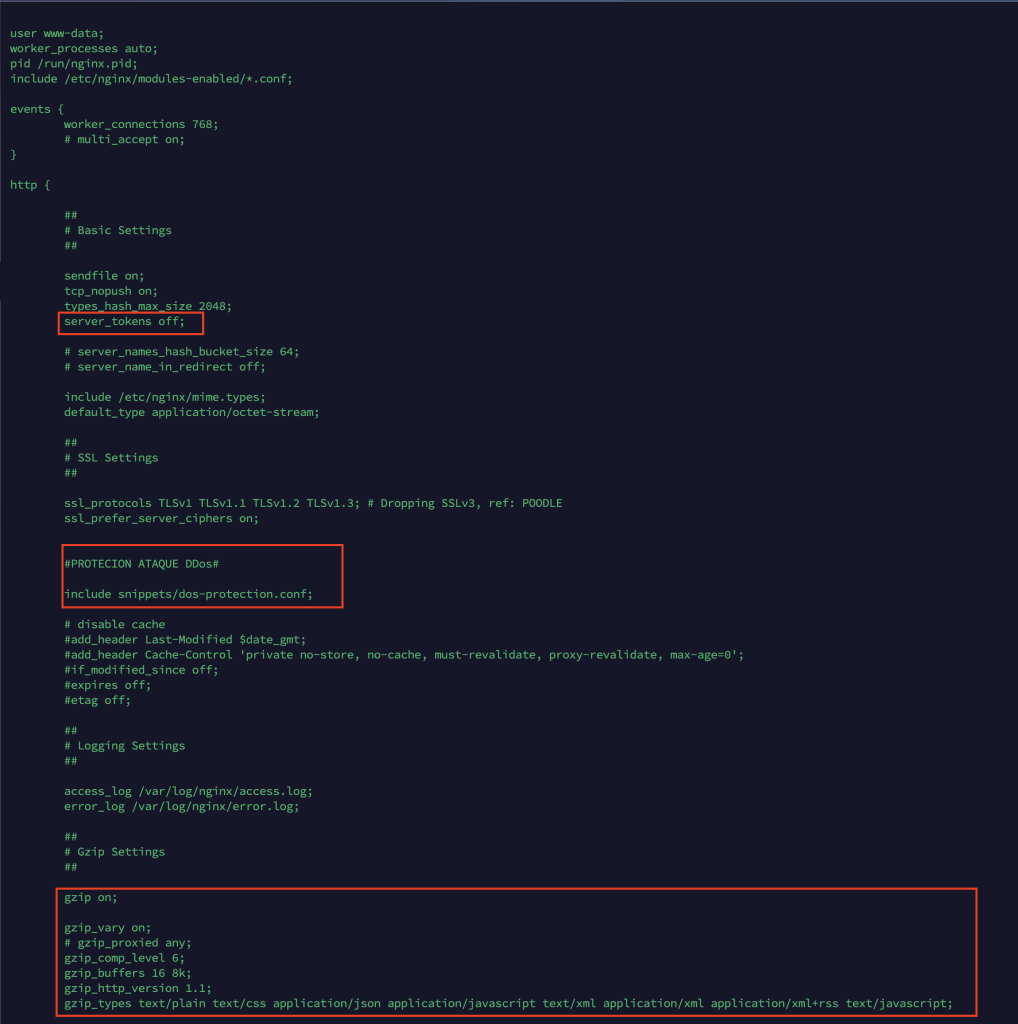
Paso 40: Configuramos el archivo ngnix.conf y des comentamos y agregamos.
sudo nano /etc/nginx/nginx.conf
server_tokens off;
# protección DDos include snippets/dos-protection.conf;
gzip on; gzip_vary on; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Paso 41: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 42: Instalamos el repositorio Netcore 7
cd /tmp/
sudo wget https://packages.microsoft.com/config/debian/12/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i Microsoft
sudo rm packages-microsoft-prod.deb
Paso 43: Instalamos SDK
sudo apt-get update sudo apt-get install -y dotnet-sdk-7.0Paso 44: Instalamos runtime asp.net core.
sudo apt-get update sudo apt-get install -y aspnetcore-runtime-7.0Paso 45: Instalamos como alternativa .net rutime
sudo apt-get install -y dotnet-runtime-7.0 Paso 46: ingresamos a la ruta para crear archivo alias nginx sitios.
cd /etc/nginx/sites-available/Paso 47: Copiaremos el archivo default para modificar.
sudo cp default techcompsolutions.comPaso 48: Ahora configuramos el archivo.
sudo nano /etc/nginx/sites-available/techcompsolutions.comPaso 49: Agregamos el bloque de líneas y el dominio y reemplazan por él suyo.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 301 https://techcompsolutions.com;
}
server {
include snippets/security-headers.conf;
server_name techcompsolutions.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
location ~ /\.ht {
deny all;
}
location ~ /\.git {
deny all;
}
}
Paso 50: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 51: Habilitamos nuestro sitio web creando un alias.
sudo ln -s /etc/nginx/sites-available/techcompsolutions.com /etc/nginx/sites-enabled/
Paso 52: Eliminamos el archivo por default de sitio habilitados.
rm/etc/nginx/sites-enabled/default
Paso 53: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 54: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
Paso 55: Instalaremos Certbot para generar nuestro Certificados SSL.
sudo apt update
sudo apt install snapd
sudo snap install core; sudo snap refresh core
sudo snap install --classic certbot
sudo reboot now
certbot --nginx --hsts --staple-ocsp --must-staple -d techcompsolutions.com
Paso 56: Buscamos y agregamos el archivo Nginx sitio creado anterior agregáremos la palabra http2
sudo nano /etc/nginx/sites-available/techcompsolutions.com
listen [::]:443 ssl ipv6only=on http2; # managed by Certbot listen 443 ssl http2; # managed by CertbotPaso 57: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 58: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
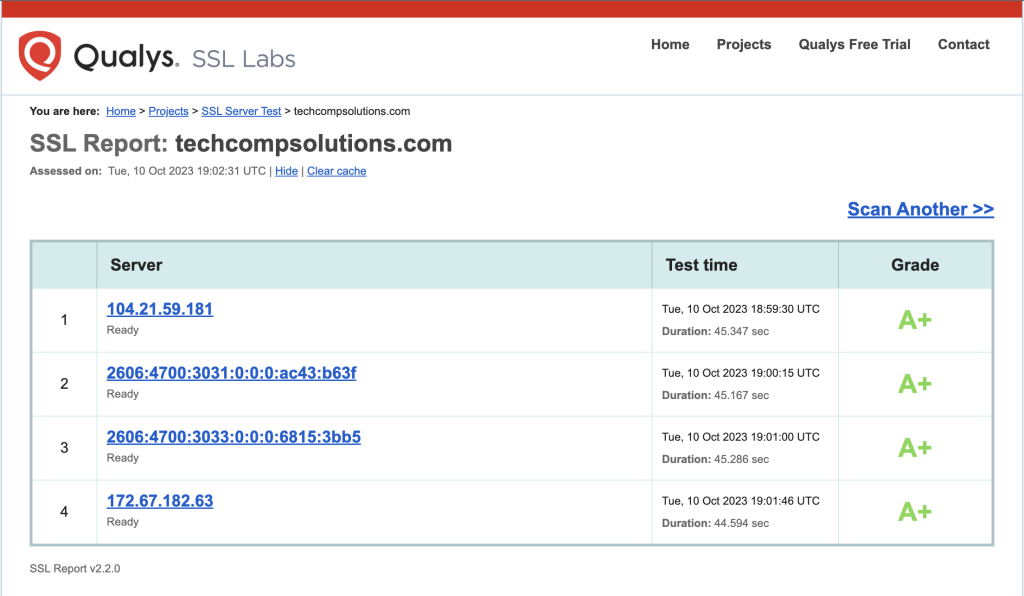
Paso 59: comprobamos la seguridad del https de nuestro sitio web tine que darnos una calificación A+
https://www.ssllabs.com/ssltest
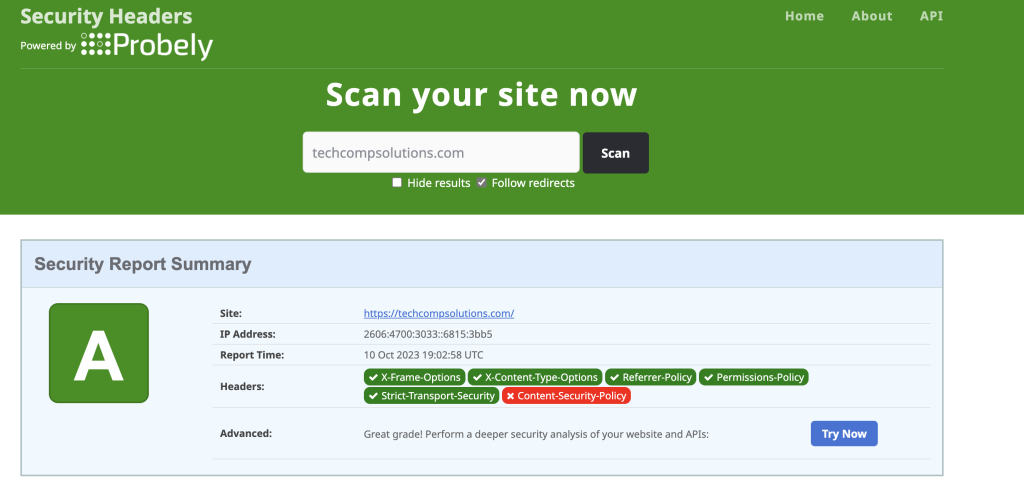
Paso 60: comprobamos nuestras cabeceras de nuestro dominio calificación A.
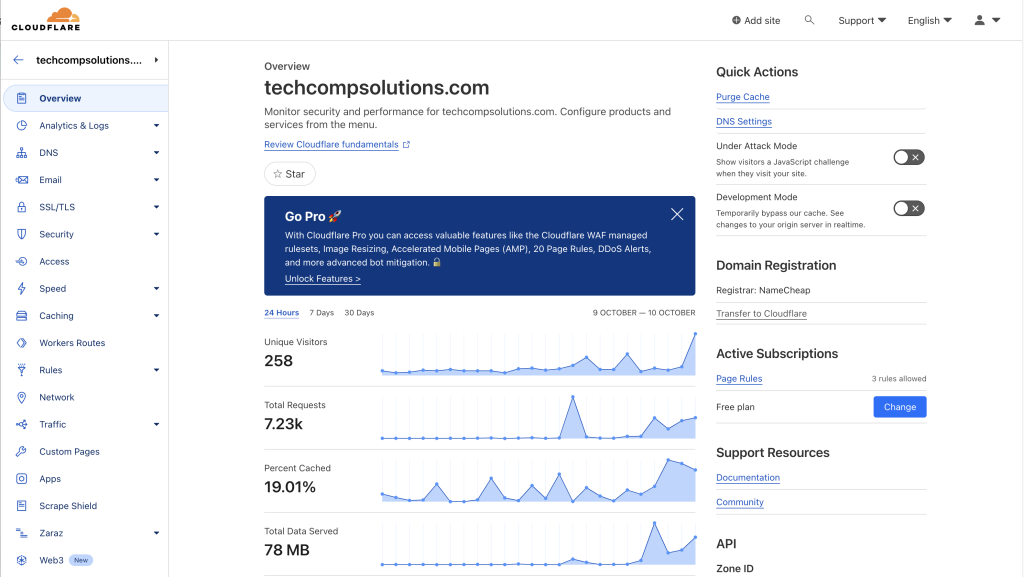
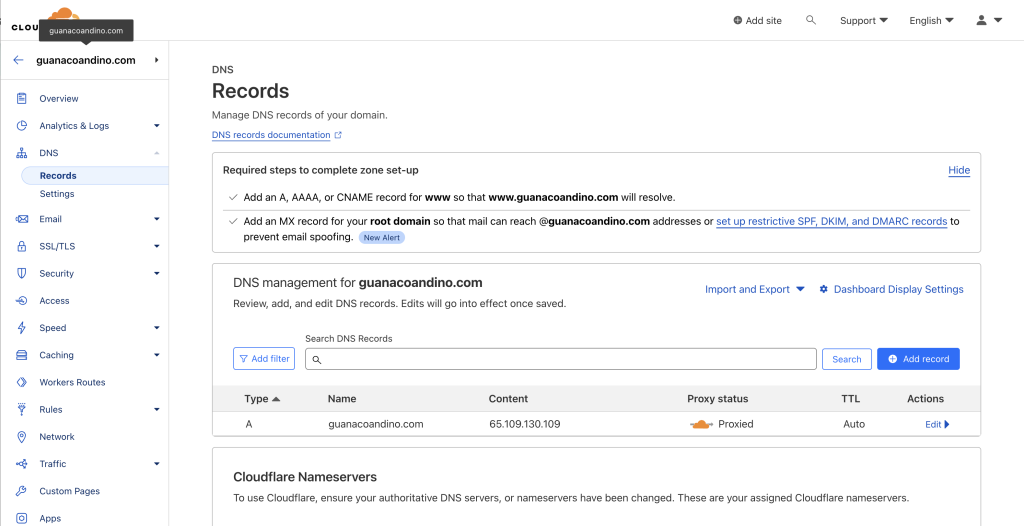
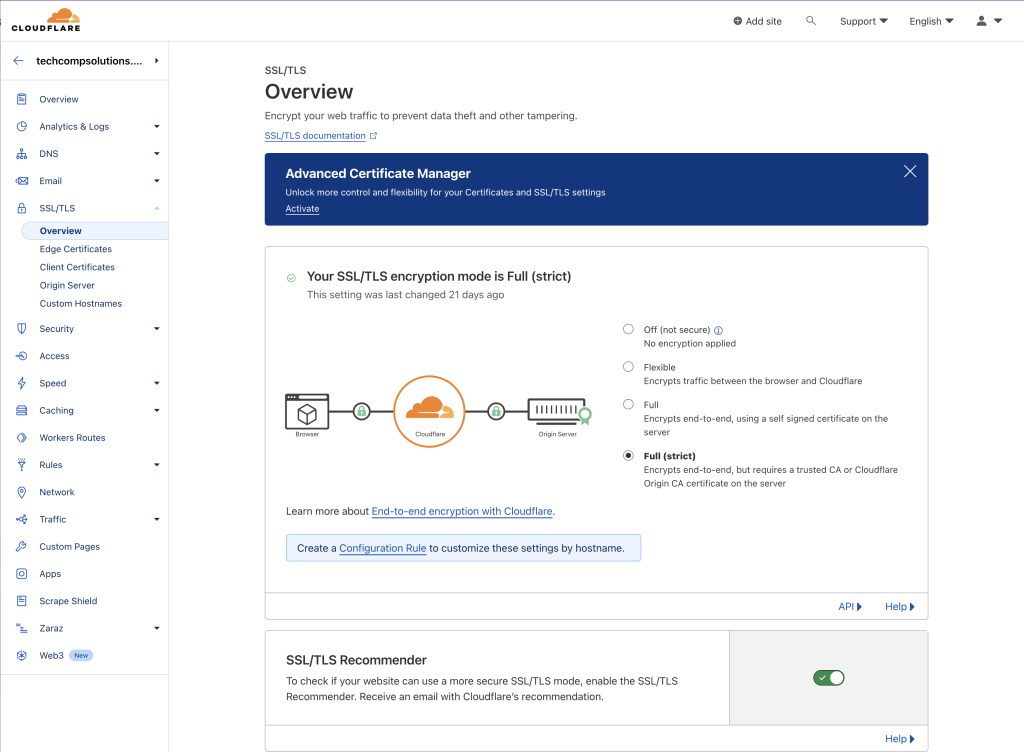
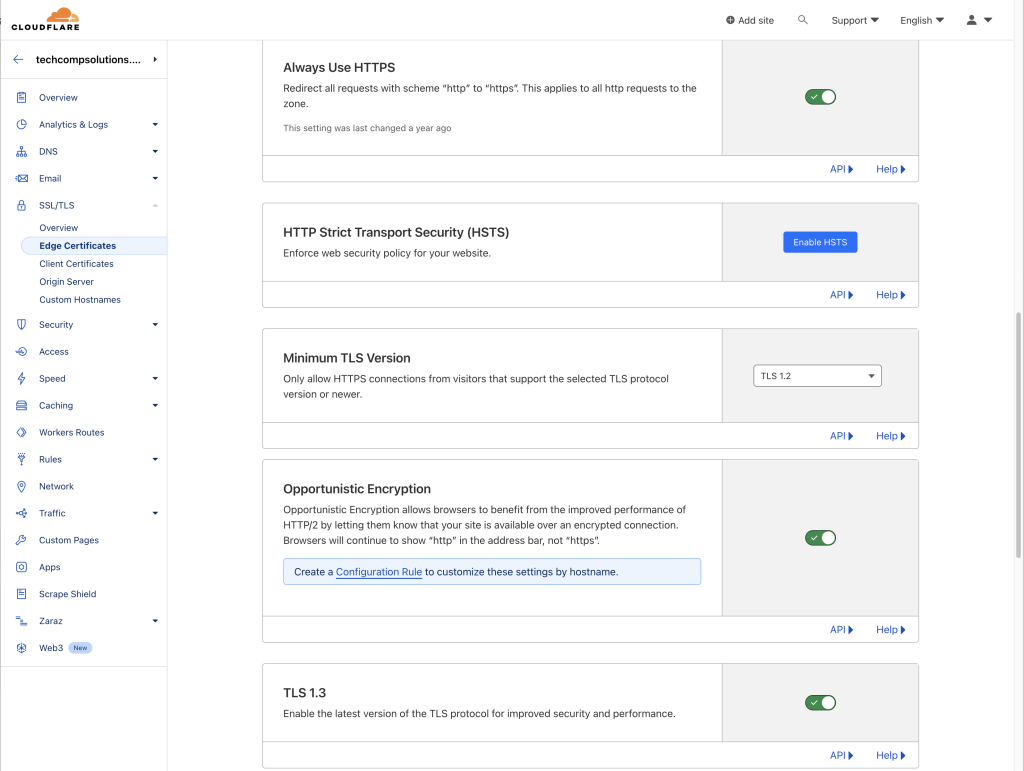
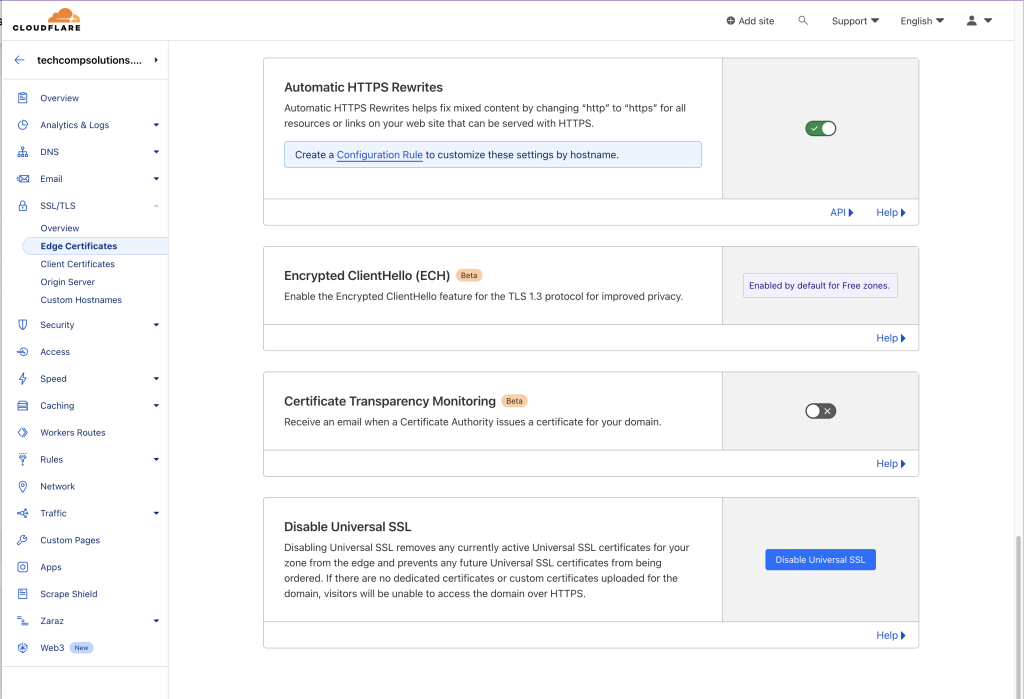
https://securityheaders.com Paso 61: Configuramos nuestro dominio en CloudFlare.
Paso 62: para instalar el motor de mysql 8
sudo apt update
sudo apt install -y gnupg wget
cd /tmp
wget https://repo.mysql.com//mysql-apt-config_0.8.26-1_all.deb
sudo dpkg -i mysql-apt-config_0.8.26-1_all.deb
sudo apt update
Paso 63: instalaremos mysql server
sudo apt install -y mysql-server
Paso 64: Aseguramiento de nuestra instalación mysql 8#
sudo mysql_secure_installation
Paso 65: verificamos el estado mysql
sudo systemctl status mysql
Paso 66: Ingresamos a nuestro mysql#
mysql -u root -p
Paso 67: configuraremos nueva contraseña mysql
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'Quito12345*-*ññ*-*';
Paso 68: Refrescamos los privilegios y salimos.
FLUSH PRIVILEGES;
Paso 69: Ingresamos a MYSQL con la nueva contraseña.
mysql -u root -p password: Quito12345*-*ññ*-*Paso 70: agregaremos una capa de seguridad MySQL
sudo nano /etc/fail2ban/jail.d/mysql.conf
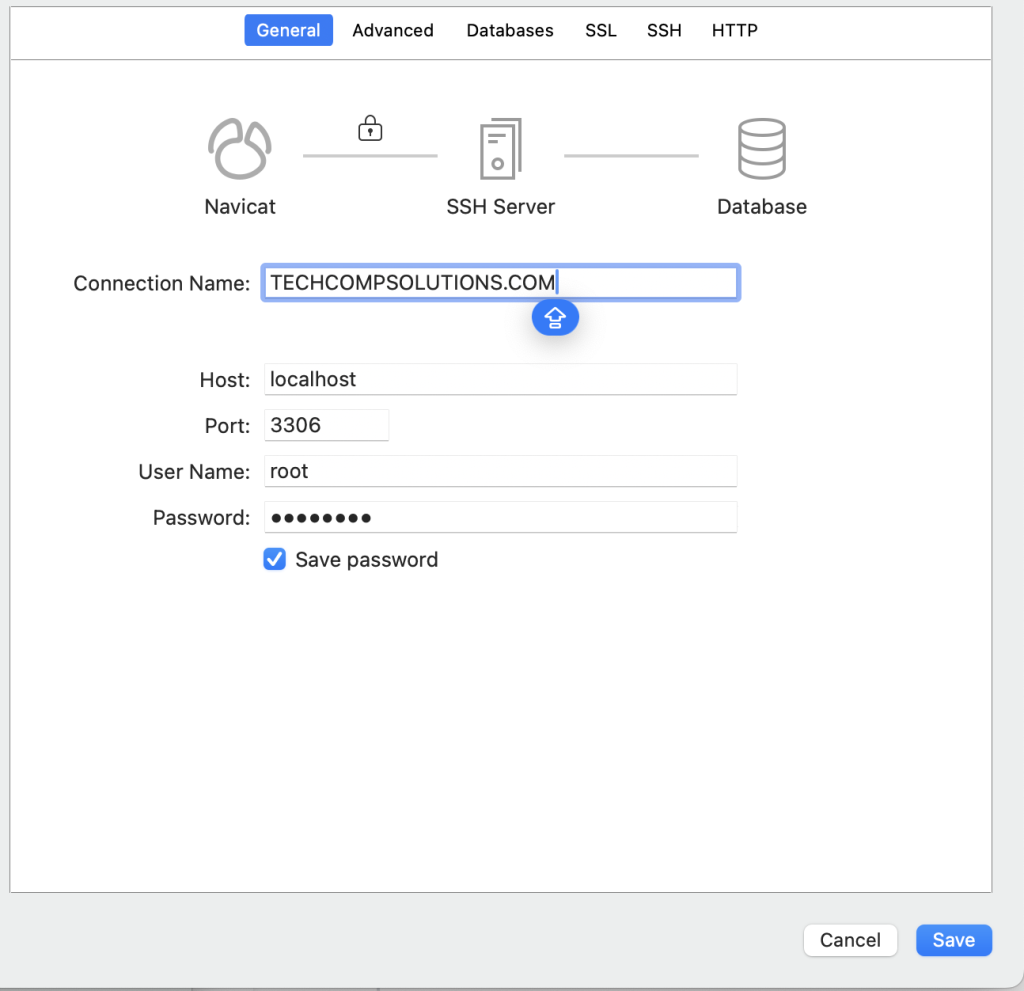
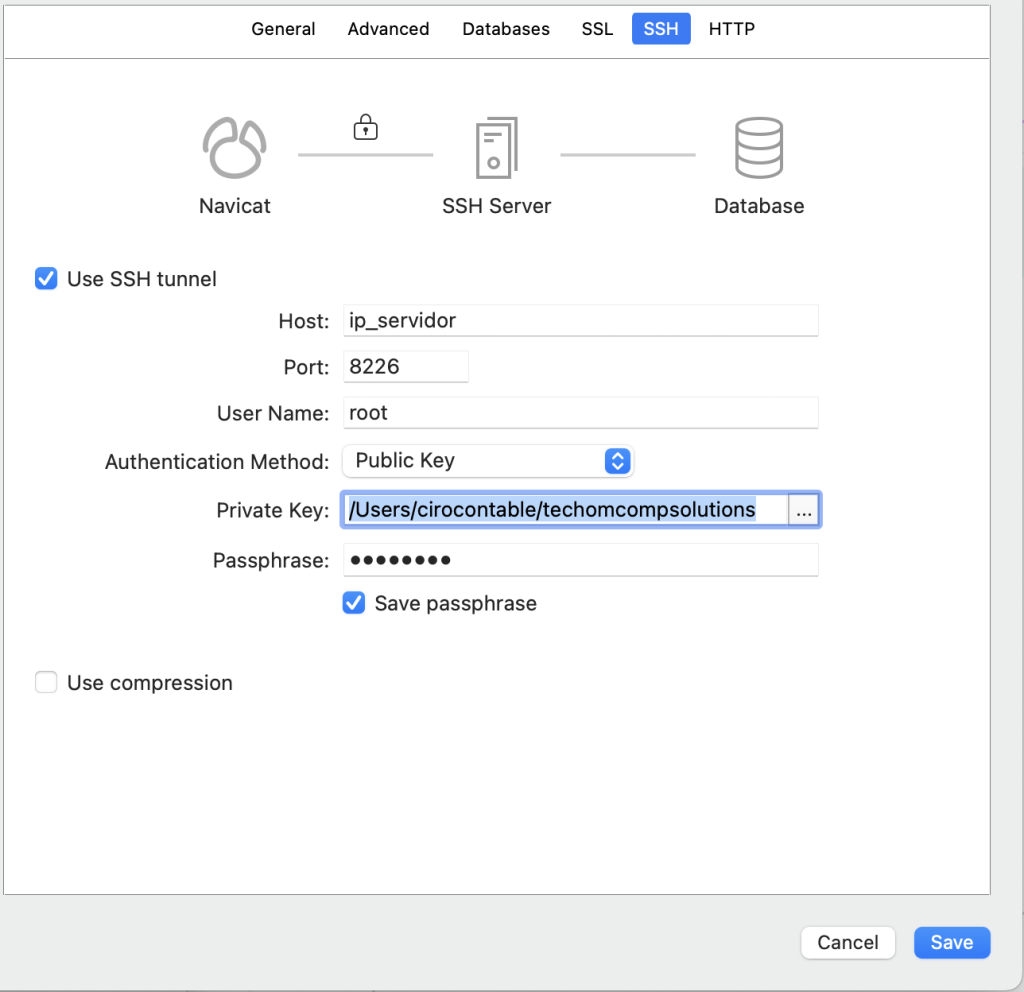
[mysqld-auth] enabled = true filter = mysqld-auth port = 3306 logpath = /var/log/mysql/error.log maxretry = 3 bantime = 600Paso 71: Configuramos una connexion de nuestro cliente Navicat hacia nuestro servidor..
Paso 72: Ingresamos al directorio donde estará alojado nuestro proyecto
cd /var/www/
Paso 73: Clonamos nuestro proyecto NETCORE desde GitLab o GitHub.
sudo git clone -b nombre_rama ssh://git@gitlab.com:techcompsolutions/test-ecuador.git techcompsolutions.com
Paso 74: Daremos permisos a nuestro directorio.
sudo chown -R www-data:www-data /var/www/techcompsolutions.com
Paso 75: Crearemos el servicio para publicar el proyecto
sudo nano /etc/systemd/system/app-techcompsolutions.service
Paso 76: Agregamos el bloque de lineas y remplazamos las rutas
[Unit] Description= mvcnew webapp [Service] WorkingDirectory=/var/www/techcompsolutions.com/MvcMovie ExecStart=/usr/bin/dotnet /var/www/techcompsolutions.com/MvcMovie/bin/Debug/net7.0/MvcMovie.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 SyslogIdentifier=mvcnew Environment=ASPNETCORE_ENVIRONMENT=Production [Install] WantedBy=multi-user.targetPaso 77: Habilitamos el servicio ASP.NET
sudo systemctl start app.service
sudo systemctl enable app.service
sudo systemctl status app.service