- 10 de octubre de 2023
- techcompsolutionsec
- 0

IMPLEMENTAR VPS SEGURO LINUX SERVER DEBIAN 12
NGINX – LARAVEL - MYSQL8 - CLOUDFLARE
Prerrequisitos
Implementación aplicación web Laravel en servidor Linux Debian 12:
1.Servidor Hetznet he usado el servidor Debian 12 (CPX11 – SSD: 40 GBG, RAM: 2 GB, vCPU: 2).
2. Nginx
3. Proyecto en Laravel
4. PHP FPM
5. Composer
6. Repositorio de GitLab o Github
Paso 1: Inicia sesión en el servidor de Debian utilice el siguiente comando para iniciar sesión en el servidor.
ssh username@ip_de_servidor -i llave_privada -p 22
Paso 2: Actualizaremos los repositorios del servidor.
apt update
apt dist-upgrade
Paso 3: Cambiamos la zona horaria.
dpkg-reconfigure tzdata
Paso 4: Vamos a realizar la conexion SSH con Gitlab o GitHub.
cd /root/.ssh/ ssh-keygen ssh-agent -s eval $(ssh-agent -s) ssh-add id_rsa cat id_rsa.pub
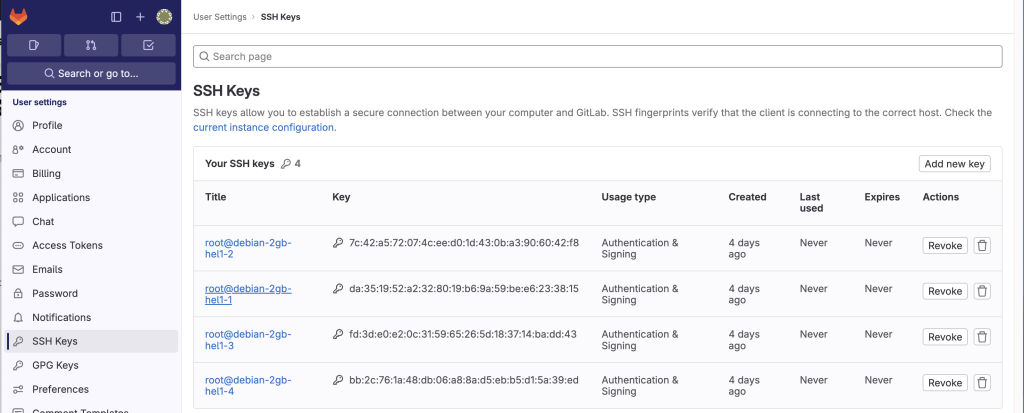
Paso 5: Agregamos la llave publica generada en nuestro servidor.
Paso 6: Validamos la connexion SSH en nuestro servidor.
sudo ssh -T ssh://git@gitlab.com
sudo ssh -T ssh://git@github.com
Paso 7: Agregamos un usuario nuevo
adduser techcompsolutions
Paso 8: Asignamos al usuario al grupo SUDO
adduser techcompsolutions sudo
Paso 9: Crearemos el directorio .SSH
mkdir /home/techcompsolutions/.ssh
Paso 10: Generamos una nueva lleve de acceso en nuestro pc.
ssh-keygen
Paso 11: Crearemos el archivo para almacenar la nueva llave publica generada.
nano /home/techcompsolutions/.ssh/authorized_keys
Paso 12: Verificamos la llave publica almacenada.
cat /home/techcompsolutions/.ssh/authorized_keys
Paso 13: Recargamos el servicio SSH
systemctl reload ssh.service
Paso 14: Nos conectamos a nuestro servidor con la ueva llave privada.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 22
Paso 15: Instalamos el FireWall UFW
sudo apt install ufw
Paso 16: Cambiamos el parámetro del archivo sshd_config buscamos y cambimos.
sudo nano /etc/ssh/sshd_config
Port 8226
PermitRootLogin no
PasswordAuthentication no
Paso 17: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
Paso 18: Habiliotamos el puerto SSH 8226 en el FireWall.
sudo ufw allow "8226"
Paso 19: Recargamos el servicio SSH.
sudo systemctl reload ssh.service
paso 20: Habilitamos el FireWall.
sudo ufw enable
Paso 21: Verificamos el estado del FireWall y los puertos habilitados.
sudo ufw status verbose
Paso 22: Nos desconectamos y volvemos a conectarnos con el nuevo puerto.
ssh techcompsolutions@ip_servidor -i llave_nueva -p 8226 Paso 23: Instamos el compresor y descompresor.
sudo apt install zip unzipPaso 24: Instalamos Git
sudo apt install gitPaso 25: Habilitamos LL buscamos en nuestro alias ll y descomentamos guardamos y reiniciamos nuestro servidor
sudo nano ~/.bashrcalias ll='ls $LS_OPTIONS -l'
sudo reboot now
Paso 26: Instalamos Fail2Ban y Paquetes adicionales.
sudo apt install fail2ban
sudo apt install python3-systemd
Paso 27: Editamos el archivo de configuración Fail2Ban.
nano /etc/fail2ban/jail.d/defaults-debian.conf
Paso 28: Agregamos la siguiente línea.
backend = systemd
Paso 29: Creamos el archivo JAIL.LOCAL
sudo nano /etc/fail2ban/jail. Local
Paso 30: Agregamos en el archivo el siguiente bloque de línea.
[DEFAULT] bantime = 10h maxretry = 3 [sshd] enabled = true [ssh-ddos] enabled = true port = ssh filter = sshd-ddos logpath = /var/log/auth.log maxretry = 3Paso 31: Iniciamos Fail2Band.
sudo systemctl start fail2ban.service
Paso: 32 Reiniciemos el servicio SSH.
sudo systemctl reload sshd.service
Paso 33: Reiniciamos el servicio Fail2Ban.
sudo systemctl restar fail2ban.service
Paso 34: Verificamos el estado Fail2Ban.
sudo systemctl status fail2ban.service
Paso 35: Verificamos el estado las Jaulas.
sudo fail2ban-client status sshd
Paso 36: Instamos Nginx Proxy
sudo apt update sudo apt install nginx -yPaso 37: Habilitamos los puertos 80 443.
sudo ufw allow "Nginx Full"
Paso 38: Crearemos el archivo snnipets de seguridad nginx agregamos el bloque de líneas.
sudo nano /etc/nginx/snippets/dos-protection.conf
# DoS and DDoS Protection Settings #Define limit connection zone called conn_limit_per_ip with memory size 15m based on the un$ limit_conn_zone $binary_remote_addr zone=conn_limit_per_ip:15m; #Define limit request to 40/sec in zone called req_limit_per_ip memory size 15m based on IP limit_req_zone $binary_remote_addr zone=req_limit_per_ip:15m rate=40r/s; #Using the zone called conn_limit_per_ip with max 40 connections per IP limit_conn conn_limit_per_ip 40; #Using the zone req_limit_per_ip with an exceed queue of size 40 without delay for the 40 a$ limit_req zone=req_limit_per_ip burst=40 nodelay; #Do not wait for the client body or headers more than 5s (avoid slowloris attack) client_body_timeout 5s; client_header_timeout 5s; send_timeout 5; #Establishing body and headers max size to avoid overloading tqhe server I/O client_body_buffer_size 256k; client_header_buffer_size 2k; client_max_body_size 100m; large_client_header_buffers 2 2k;
Paso 39: Crearemos el archivo de seguridad cabeceras agregamos bloques de líneas.
sudo nano /etc/nginx/snippets/security-headers.conf
# security setting start add_header X-Frame-Options SAMEORIGIN; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Referrer-Policy "strict-origin-when-cross-origin"; add_header Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"; # security setting end
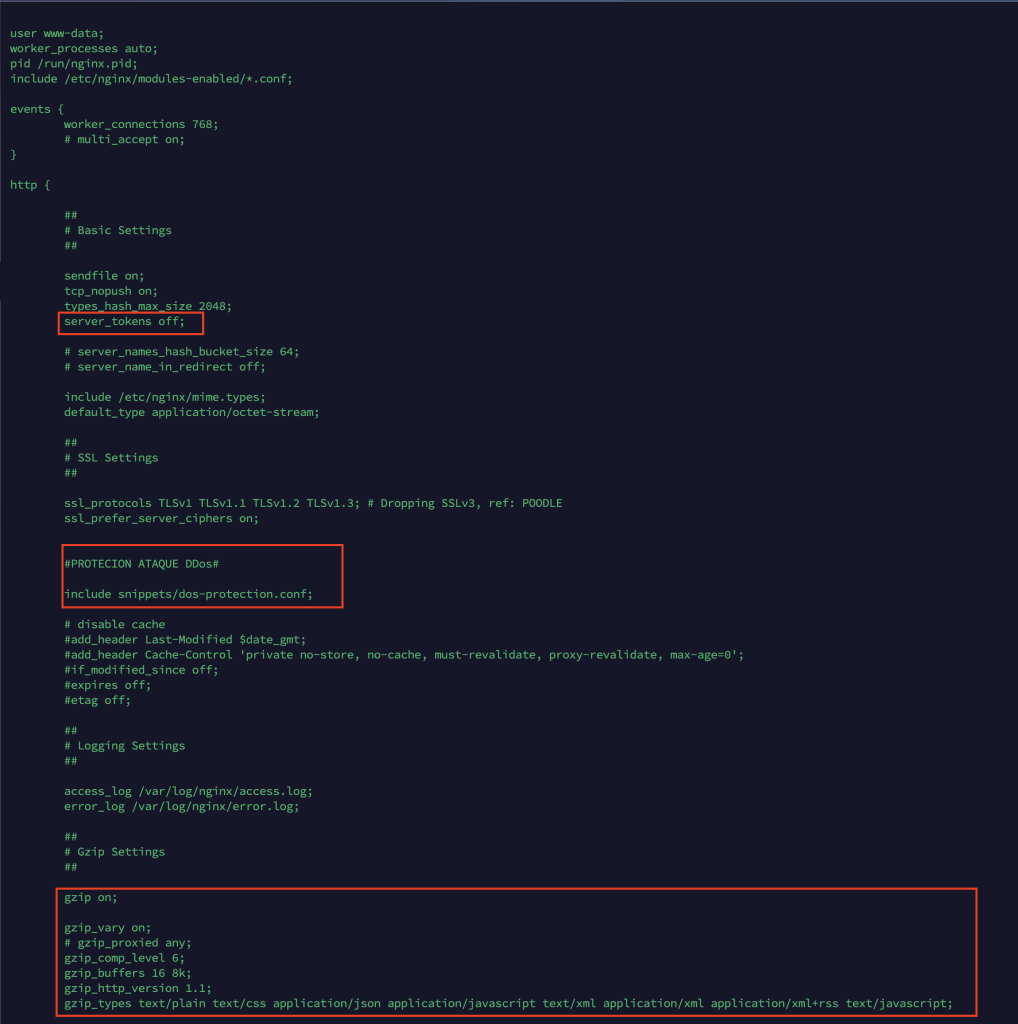
Paso 40: Configuramos el archivo ngnix.conf y des comentamos y agregamos.
sudo nano /etc/nginx/nginx.conf
server_tokens off;
# protección DDos include snippets/dos-protection.conf;
gzip on; gzip_vary on; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Paso 41: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 42: Instalaremos el repositorio PHP 8.3 FPM
sudo apt-get install ca-certificates apt-transport-https software-properties-common curl lsb-release -y
sudo curl -sSL https://packages.sury.org/php/README.txt | sudo bash -x
sudo apt update
sudo apt install php8.3-fpm
php -v
php -m
sudo apt update
Paso 43: Instalaremos los modulos PHP
sudo apt install php8.3-mysql php8.3-sqlite3 php8.3-curl php8.3-gd php8.3-mbstring php8.3-xml php8.3-zip php8.3-ldap php8.3-soap php8.3-intl php8.3-bcmath php8.3-xsl php8.3-cgi -y
Paso 44: Editamos el archivo php.ini y modificamos las siguientes líneas.
sudo nano /etc/php/8.3/fpm/php.ini
extension=ldap extension=curl extension=gd extension=openssl extension=intl extension=mbstring extension=soap extension=xsl extension=zip cgi.fix_pathinfo=0 max_execution_time = 600 max_input_vars = 3000 max_input_time = 1000 memory_limit = 512M post_max_size = 100M upload_max_filesize = 100M date.timezone = 'America/Guayaquil' opcache.enable=1 opcache.memory_consumption=128 opcache.max_accelerated_files=3000 opcache.revalidate_freq=200Paso 44: Reiniciamos nuestro servicio PHP.
sudo systemctl reload php8.3-fpm.service
Paso 45: Instalaremos Composer copiamos y pegamos y ejecutamos.
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" php -r "if (hash_file('sha384', 'composer-setup.php') === 'e21205b207c3ff031906575712edab6f13eb0b361f2085f1f1237b7126d785e826a450292b6cfd1d64d92e6563bbde02') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" php composer-setup.php php -r "unlink('composer-setup.php');"Paso 46: Movemos Composer al siguiente directorio.
sudo mv composer.phar /usr/local/bin/composer
Paso 47: Comprobáremos composer y verificamos si hay actulizaciones.
composer composer self-update
Paso 48: ingresamos a la ruta para crear archivo alias nginx sitios.
cd /etc/nginx/sites-available/
Paso 49: Copiaremos el archivo default para modificar.
sudo cp default techcompsolutions.com
Paso 50: Ahora configuramos el archivo.
sudo nano /etc/nginx/sites-available/techcompsolutions.com
Paso 51: Agregamos el bloque de líneas y modificamos donde este el dominio. server { listen 80 default_server; listen [::]:80 default_server; server_name _; return 301 https://techcompsolutions.com; } server { include snippets/security-headers.conf; root /var/www/demo.ciro.ec/public; # Add index.php to the list if you are using PHP index index.php index.html; server_name techcompsolutions.com; location / { # First attempt to serve request as file, then # as directory, then fall back to displaying a 404. try_files $uri $uri/ /index.php?$query_string; } # pass PHP scripts to FastCGI server # location ~ \.php$ { include snippets/fastcgi-php.conf; # # With php-fpm (or other unix sockets): fastcgi_pass unix:/run/php/php8.3-fpm.sock; # With php-cgi (or other tcp sockets): fastcgi_pass 127.0.0.1:9000; } location ~ /\.ht { deny all; } location ~ /\.git { deny all; } }
Paso 52: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 53: Habilitamos nuestro sitio web creando un alias.
sudo ln -s /etc/nginx/sites-available/techcompsolutions.com /etc/nginx/sites-enabled/
Paso 54: Eliminamos el archivo por default de sitio habilitados.
sudo rm /etc/nginx/sites-enabled/default
Paso 55: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 56: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
Paso 57: Instalaremos Certbot para generar nuestro Certificados SSL.
sudo apt update
sudo apt install snapd
sudo snap install core; sudo snap refresh core
sudo snap install --classic certbot
sudo reboot now
certbot --nginx --hsts --staple-ocsp --must-staple -d techcompsolutions.com
Paso 58: Buscamos y agregamos el archivo Nginx sitio creado anterior agregáremos la palabra http2
sudo nano /etc/nginx/sites-available/techcompsolutions.com
listen [::]:443 ssl ipv6only=on http2; # managed by Certbot listen 443 ssl http2; # managed by CertbotPaso 59: Comprobamos nuestra configuración Nginx.
sudo nginx -t
Paso 60: Reiniciamos nuestro Nginx.
sudo systemctl restart nginx.service
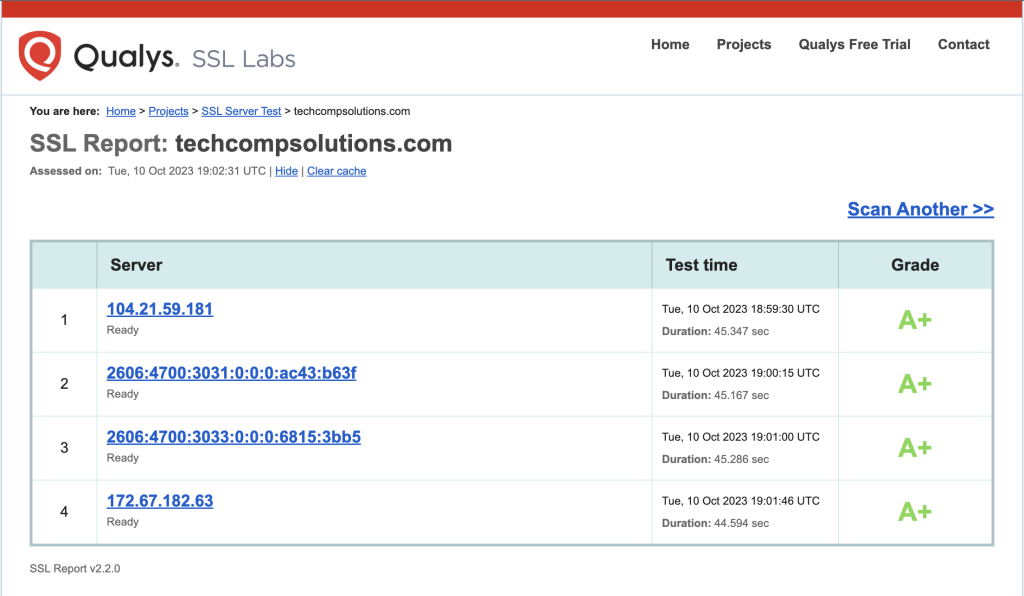
Paso 61: comprobamos la seguridad del https de nuestro sitio web tine que darnos una calificación A+
https://www.ssllabs.com/ssltest
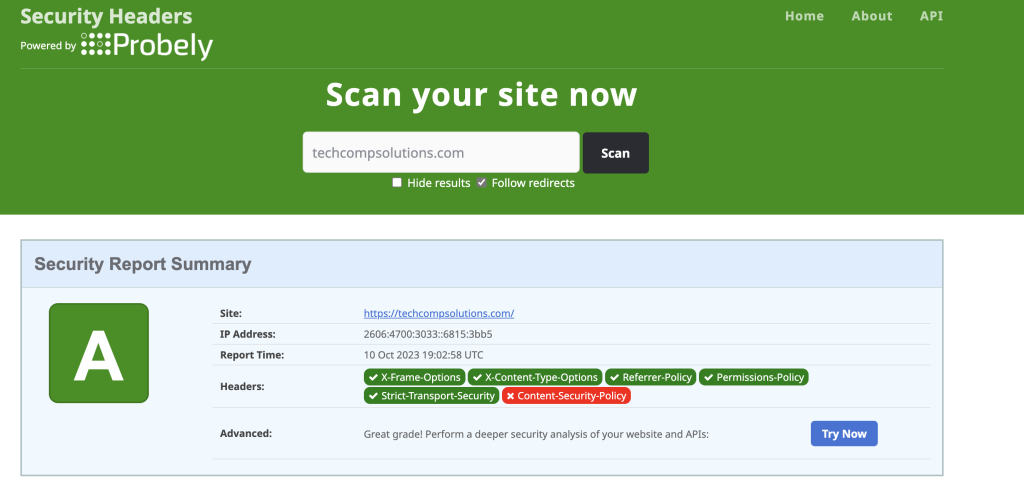
Paso 62: comprobamos nuestras cabeceras de nuestro dominio calificación A.
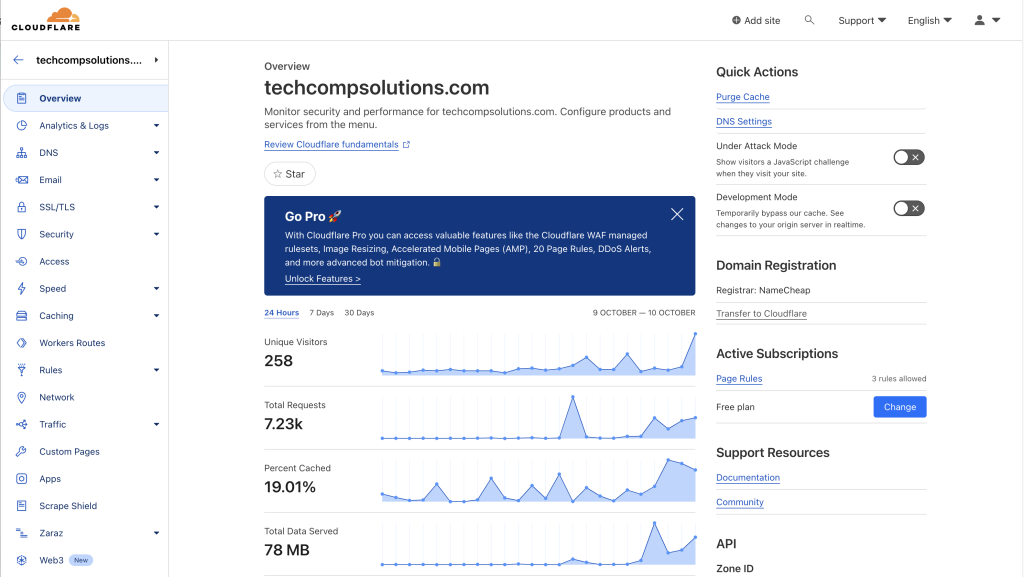
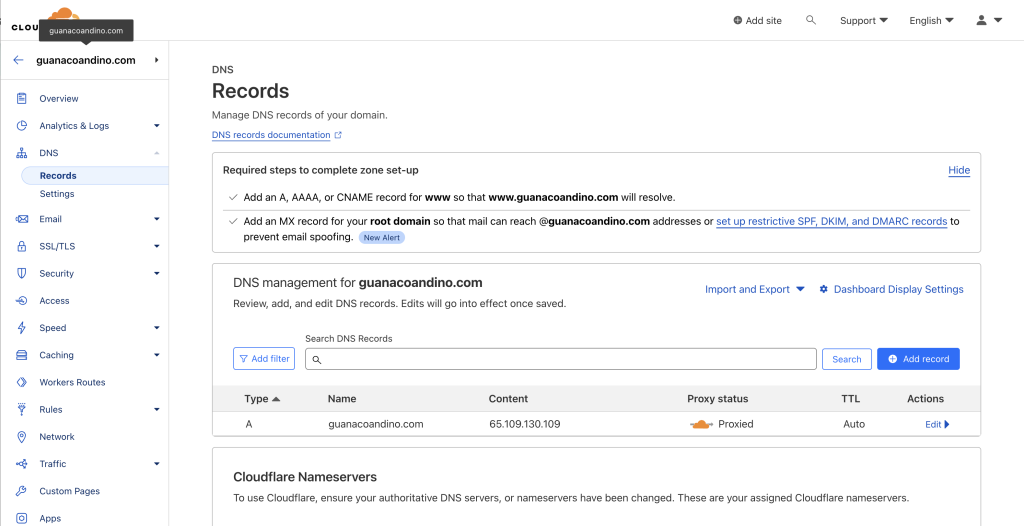
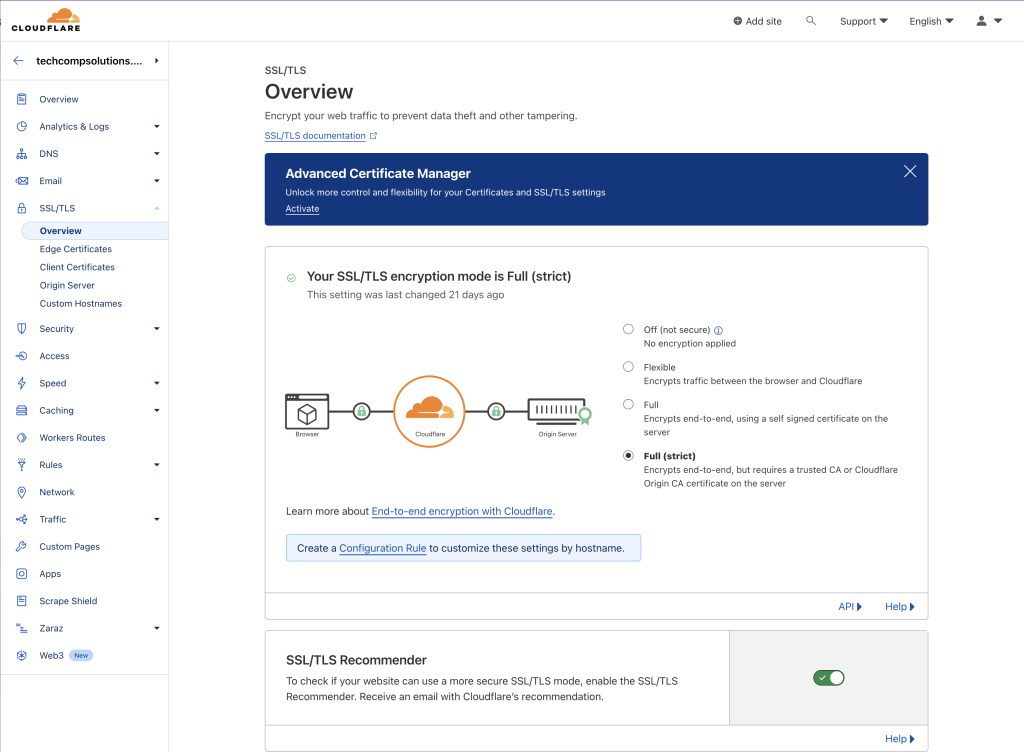
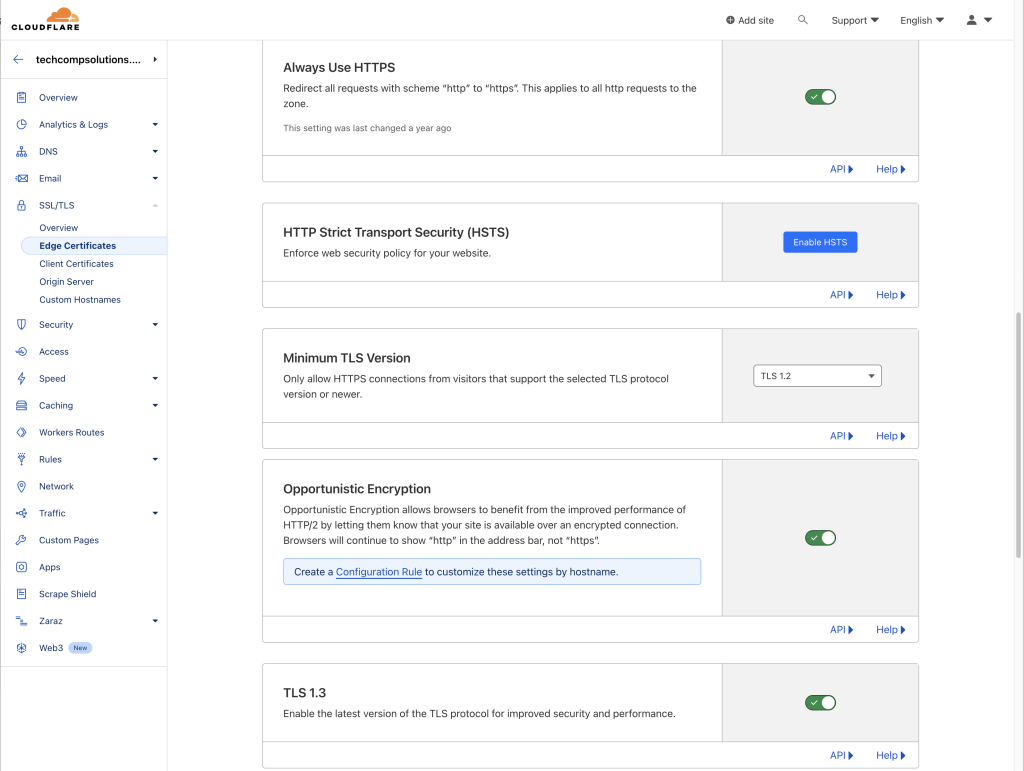
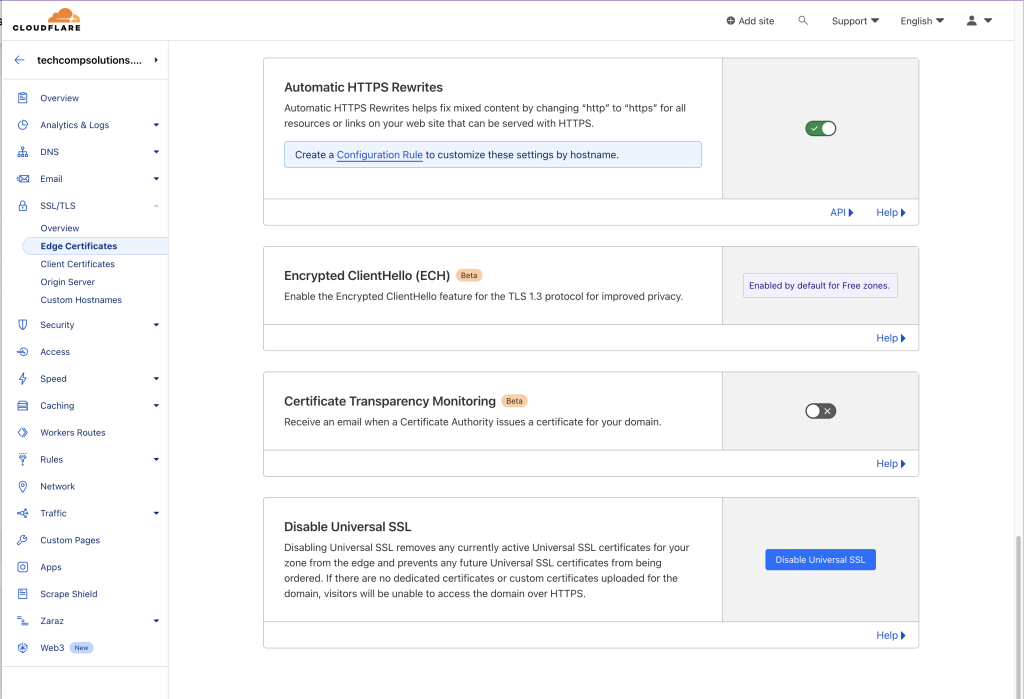
https://securityheaders.com Paso 63: Configuramos nuestro dominio en CloudFlare.
Paso 63: para instalar el motor de mysql 8
sudo apt update
sudo apt install -y gnupg wget
cd /tmp
wget https://repo.mysql.com//mysql-apt-config_0.8.26-1_all.deb
sudo dpkg -i mysql-apt-config_0.8.26-1_all.deb
sudo apt update
Paso 64: instalaremos mysql server#
sudo apt install -y mysql-server
Paso 65: Aseguramiento de nuestra instalación mysql 8#
sudo mysql_secure_installation
Paso 66: verificamos el estado mysql
sudo systemctl status mysql
Paso 67: Ingresamos a nuestro mysql#
mysql -u root -p
Paso 68: configuraremos nueva contraseña mysql
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'Quito12345*-*ññ*-*';
Paso 69: Refrescamos los privilegios y salimos.
FLUSH PRIVILEGES;
Paso 70: Ingresamos a MYSQL con la nueva contraseña.
mysql -u root -p
password: Quito12345*-*ññ*-*
Paso 71: agregaremos una capa de seguridad MySQL
sudo nano /etc/fail2ban/jail.d/mysql.conf
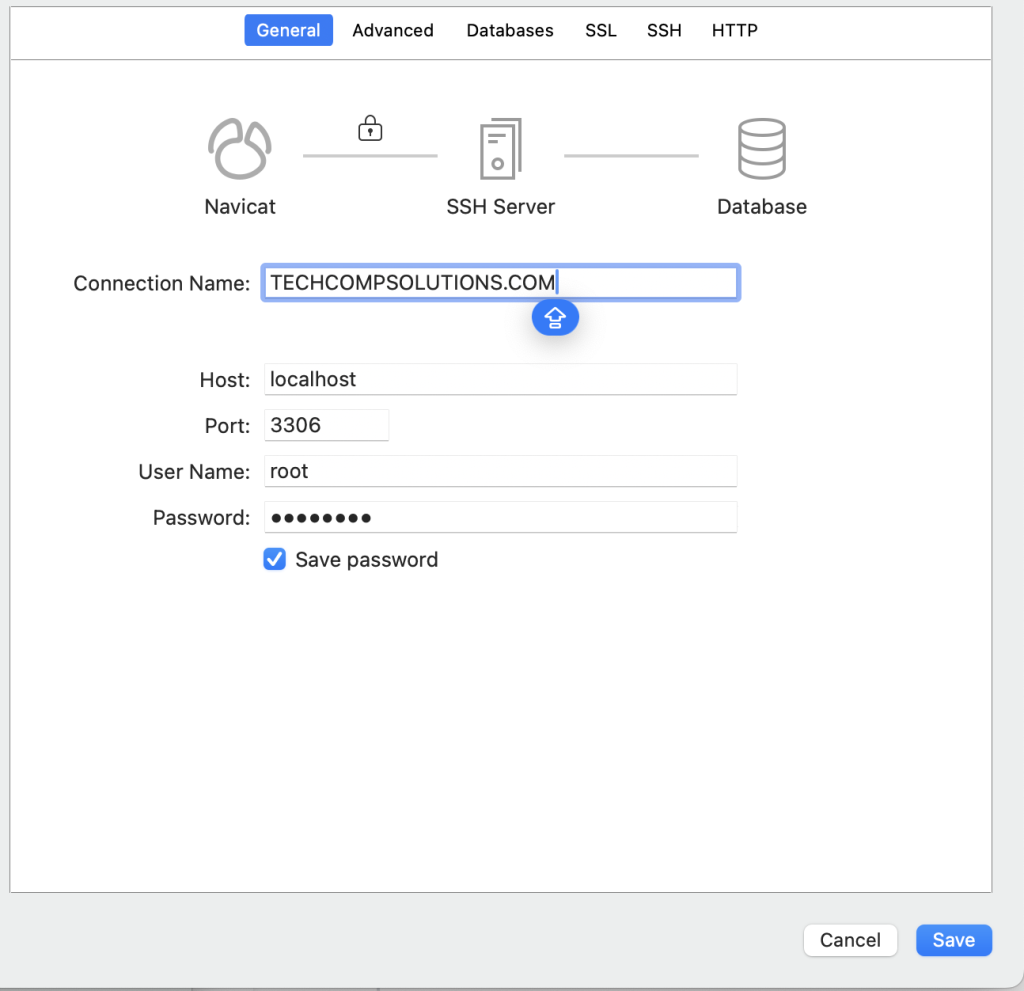
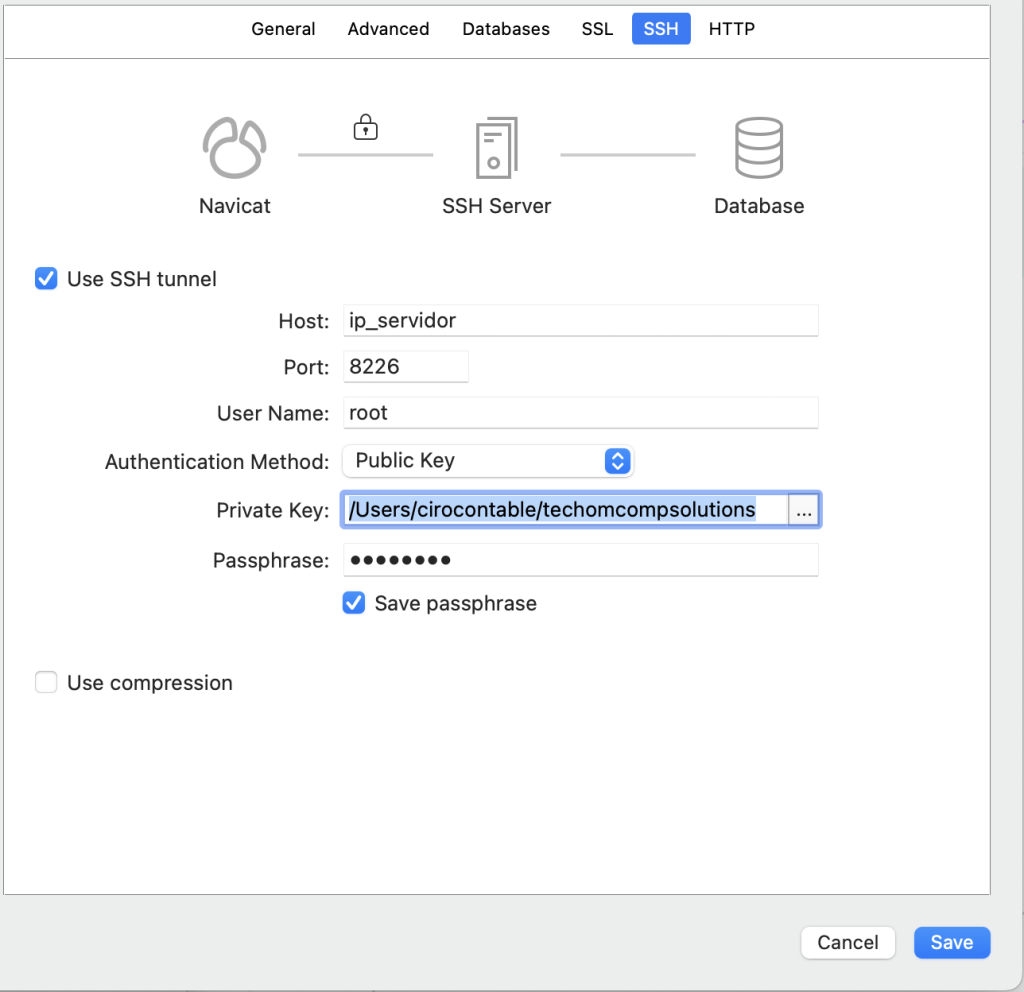
[mysqld-auth] enabled = true filter = mysqld-auth port = 3306 logpath = /var/log/mysql/error.log maxretry = 3 bantime = 600Paso 72: Configuramos una connexion de nuestro cliente Navicat hacia nuestro servidor..
Paso 73: Ingresamos al directorio donde estará alojado nuestro proyecto
cd /var/www/
Paso 74: Clonamos nuestro proyecto LARAVEL desde GitLab o GitHub.
sudo git clone -b nombre_rama ssh://git@gitlab.com:techcompsolutions/test-ecuador.git techcompsolutions.com
Paso 75: Daremos permisos a nuestro directorio.
sudo chown -R www-data:www-data /var/www/techcompsolutions.com/storage
sudo chown -R www-data:www-data /var/www/techcompsolutions.com/bootstrap/cache